Webflow CMSとは何か?

Webflow CMS(コンテンツマネジメントシステム)は、Webサイトやオンラインプロジェクトを効果的に管理するためのツールです。
その使いやすさや多機能性によって、Webデザイナーや開発者にとって強力な支援を提供します。
Webflow CMSを活用することで、Webコンテンツの作成、編集、公開をスムーズに行うことができます。
まず、Webflow CMSとは何かについて以下を取り上げます。
- Webflow CMSの基本概念
- Webflow CMSの用途
Webflow CMSの基本概念
Webflow CMSの基本概念は、コンテンツを階層的に整理し、効率的な管理を可能にすることです。
Webページやブログ投稿などのコンテンツをカテゴリごとに分類し、必要な情報に迅速にアクセスできるようになっています。
これにより、ユーザーは簡単にコンテンツを追加したり編集したりすることができます。
Webflow CMSの用途
Webflow CMSは、個人のWebサイトから中小企業のオンラインストアまで、さまざまなプロジェクトに適用されます。
ブログの投稿やニュース記事、製品カタログなど、様々なコンテンツを管理するために利用されます。
Webflow CMSの柔軟なカスタマイズ性は、異なるニーズに合わせてカスタムコンテンツタイプを作成することを容易にします。
Webflow CMSの主な特徴

Webflow CMSは、多くの魅力的な特長を備えており、その中でも以下の特徴が注目されています。
- レスポンシブデザインのサポート
- ドラッグ&ドロップ機能
- コード不要の操作性
レスポンシブデザインのサポート
Webflow CMSは、レスポンシブデザインに完全に対応しています。
これにより、異なるデバイスや画面サイズでコンテンツが適切に表示されることが保証されます。
モバイルファーストのアプローチでコンテンツをデザインすることで、ユーザーエクスペリエンスを向上させることができます。
ドラッグ&ドロップ機能
Webflow CMSは、直感的なドラッグ&ドロップ機能を提供しています。
これにより、コンテンツの配置やレイアウトの調整が簡単に行えます。
特別なプログラミング知識がなくても、要素を選択してドラッグするだけで、Webページのデザインをカスタマイズできます。
コード不要の操作性
Webflow CMSは、コーディングの知識がなくても高度なWebデザインを実現することができる点が魅力です。
ビジュアルエディタを使用してコンテンツをデザインし、リアルタイムでプレビューしながら調整することが可能です。
これにより、デザインとコンテンツの管理がシームレスに行えます。
Webflow CMSの設定方法

Webflow CMSを設定するための手順を理解することは、Webコンテンツの効率的な管理に不可欠です。
正しい設定を行うことで、コンテンツの追加や編集がスムーズに行えるようになります。
ここでは、Webflow CMSの初期設定について以下、説明します。
- 初期設定の手順
- ダッシュボードの使い方
初期設定の手順
Webflow CMSの初期設定は、以下の手順に従って行います。
まず、Webflowのアカウントにログインし、ダッシュボードにアクセスします。
ダッシュボード内で、新しいプロジェクトを作成し、Webサイトの基本設定を行います。
次に、コンテンツカテゴリやカスタムフィールドを設定し、コンテンツのタイプを定義します。
最後に、Webページのテンプレートを作成し、必要なコンテンツエレメントを配置します。
これにより、Webflow CMSを適切に設定してコンテンツの管理を開始する準備が整います。
ダッシュボードの使い方
Webflow CMSのダッシュボードは、コンテンツの管理や編集を行うための中心的なツールです。
ダッシュボードでは、コンテンツの一覧表示やフィルタリング、カテゴリごとのグループ化などが行えます。
また、コンテンツの追加や編集は直感的なインターフェースを通じて行うことができます。
ダッシュボードを上手に活用することで、効率的なコンテンツ管理が可能となります。
デザイナーにとってのWebflow CMSの利点

Webflow CMSは、デザイナーにとって非常に有用な特徴を備えています。
- ビジュアルエディターの特長
- プリセットテンプレートの利用
これらの特徴は、Webデザインのプロセスをスムーズにし、効率を向上させる役割を果たします。
ビジュアルエディターの特長
Webflow CMSのビジュアルエディターは、デザイナーにとって直感的な編集環境を提供します。
コーディングの知識がなくても、ビジュアルエディターを使用してコンテンツのデザインやレイアウトを調整できます。
要素の配置やスタイルの変更は、ドラッグ&ドロップやクリック操作によって簡単に行えます。
プリセットテンプレートの利用
Webflow CMSには、多数のプリセットテンプレートが用意されています。
これらのテンプレートは、デザイナーがスタート地点として利用できるため、制作時間の短縮に寄与します。
テンプレートをベースにカスタマイズすることで、オリジナリティ溢れるWebサイトを迅速に作成することができます。
開発者にとってのWebflow CMSの利点

Webflow CMSを活用することで、開発者にはいくつかの重要な利点があります。
- APIとの連携
- カスタムコードの挿入
これらの利点は、Web開発プロジェクトの効率と柔軟性を向上させます。
APIとの連携
Webflow CMSは、外部のサービスやアプリケーションとシームレスに連携することができるAPIを提供しています。
これにより、カスタム機能やデータの統合が容易になります。
開発者はAPIを活用して、Webサイトのコンテンツを外部システムと連動させたり、自動化したりすることができます。
カスタムコードの挿入
Webflow CMS内でデザインやコンテンツを管理する一方で、開発者は必要に応じてカスタムコードを挿入することが可能です。
HTML、CSS、JavaScriptなどのコードを直接編集することで、Webサイトに独自の機能やデザインを追加できます。
これにより、カスタマイズ性の高いWebサイトを実現することができます。
Webflow CMSでのコンテンツ管理

Webflow CMSは、コンテンツ管理を簡単かつ効果的に行うための以下の機能を提供しています。
- ページの作成と編集
- メディアライブラリの管理
ここでは、主なコンテンツ管理の方法について紹介します。
ページの作成と編集
Webflow CMSでは、Webページの作成と編集が直感的なインターフェースで行えます。
ビジュアルエディターを使用して、コンテンツの配置やスタイルの調整を行い、リアルタイムでプレビューしながら編集を進めることができます。
これにより、非常に効率的なページ制作が可能です。
メディアライブラリの管理
Webflow CMSには、メディアライブラリが組み込まれており、画像や動画、ドキュメントなどのメディアファイルを簡単に管理できます。
メディアライブラリを使用することで、コンテンツに関連するファイルを整理し、必要なときに素早くアクセスできるようになります。
WebflowのCMS機能で、作成したブログページにTwitterシェアボタンを追加

ブログページにSNSでのシェアボタンを追加したいと思うことは多いと思います。
今回は、Webflowを用いて作成したサイトのブログページに、Twitterでのシェアボタンを追加する手順について解説します。
大まかな手順としては以下の通りです。
- ツイートシェアの埋め込みコードを取得する
- Webflow側でコードを埋め込み
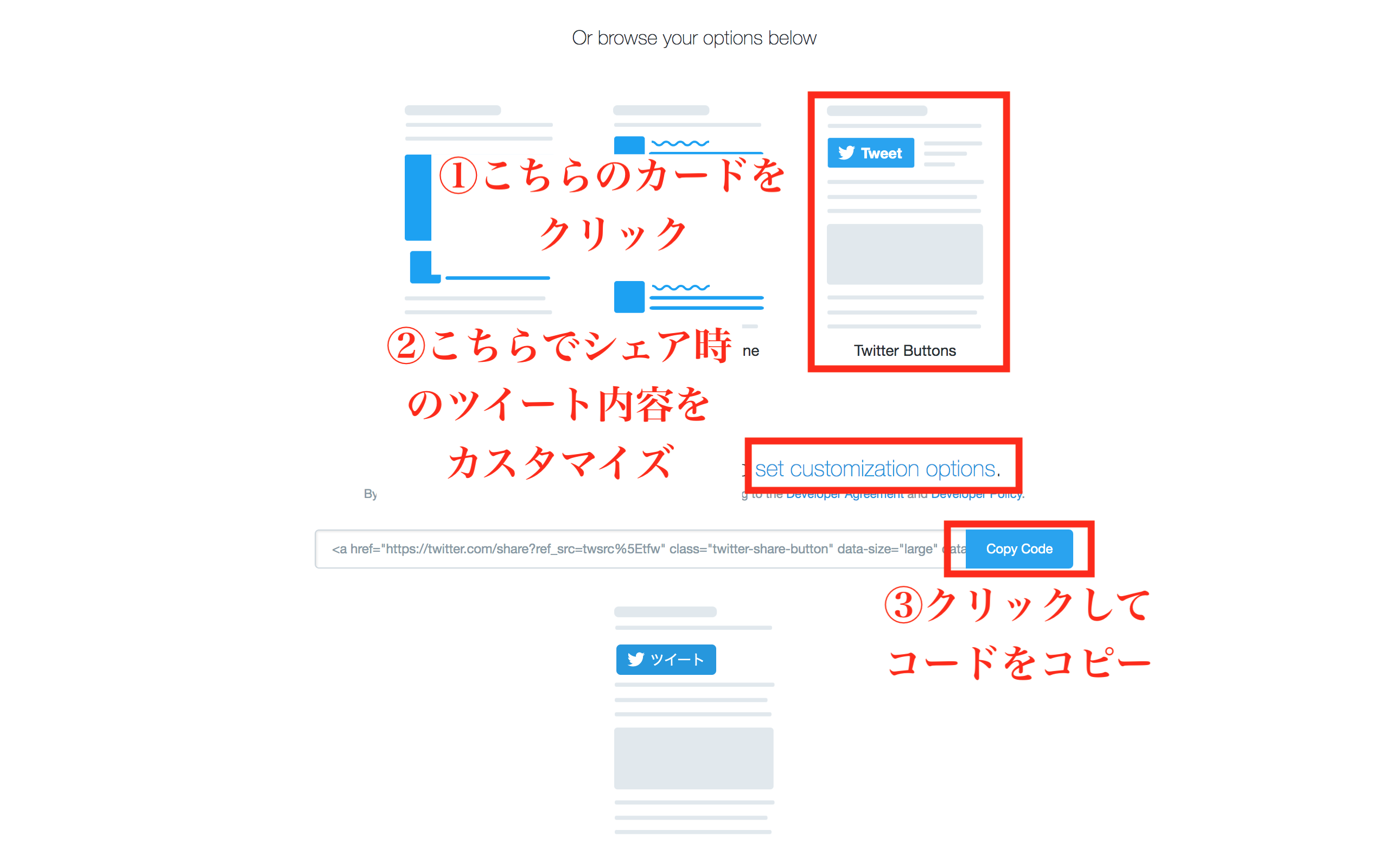
ツイートシェアの埋め込みコードを取得する
https://publish.twitter.com/# にアクセスしてください。
カードをクリックした後に、シェアするボタンの種類を選択して、コードを取得してください。

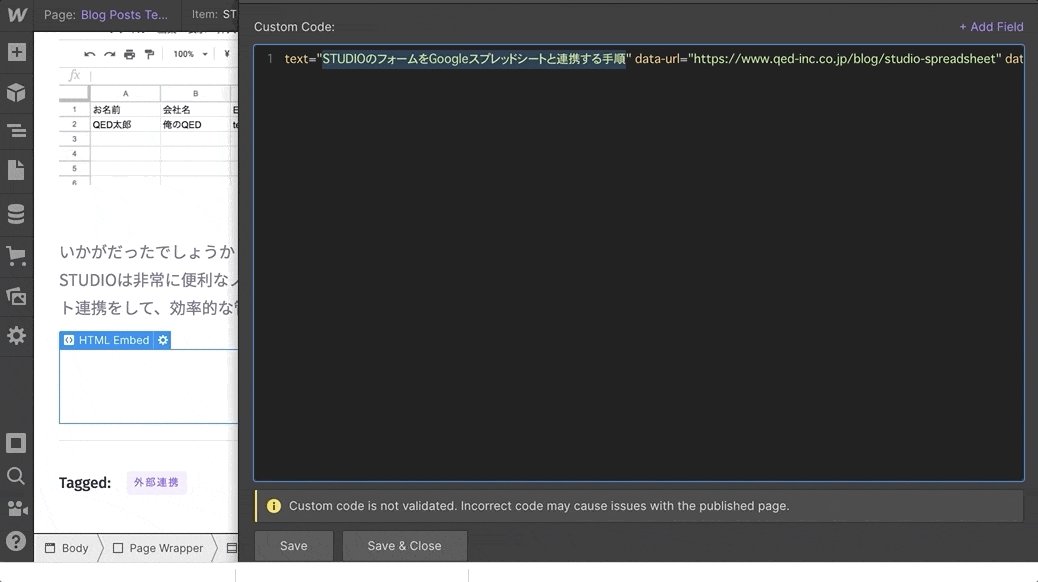
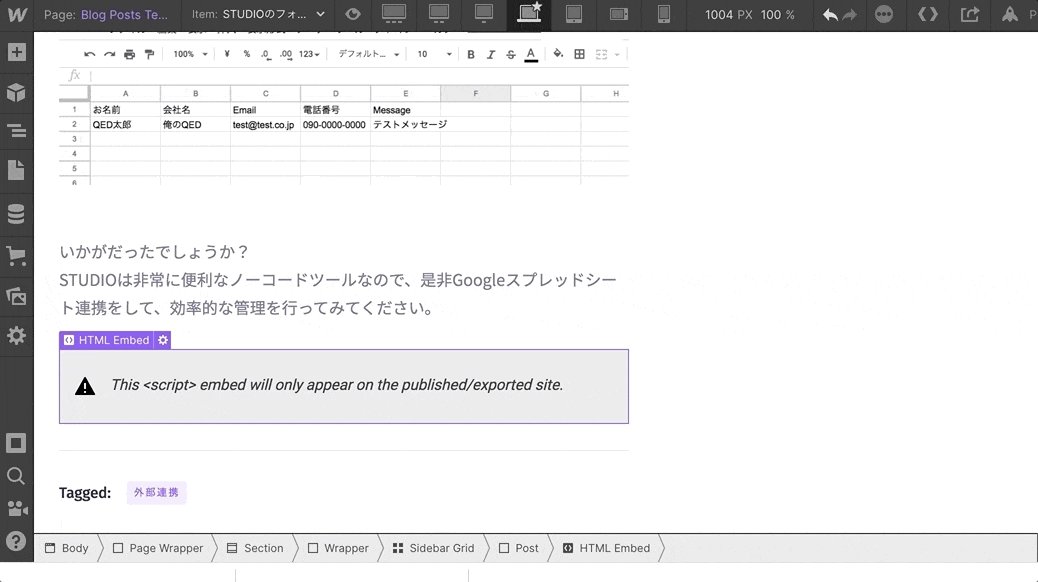
Webflow側でコードを埋め込み
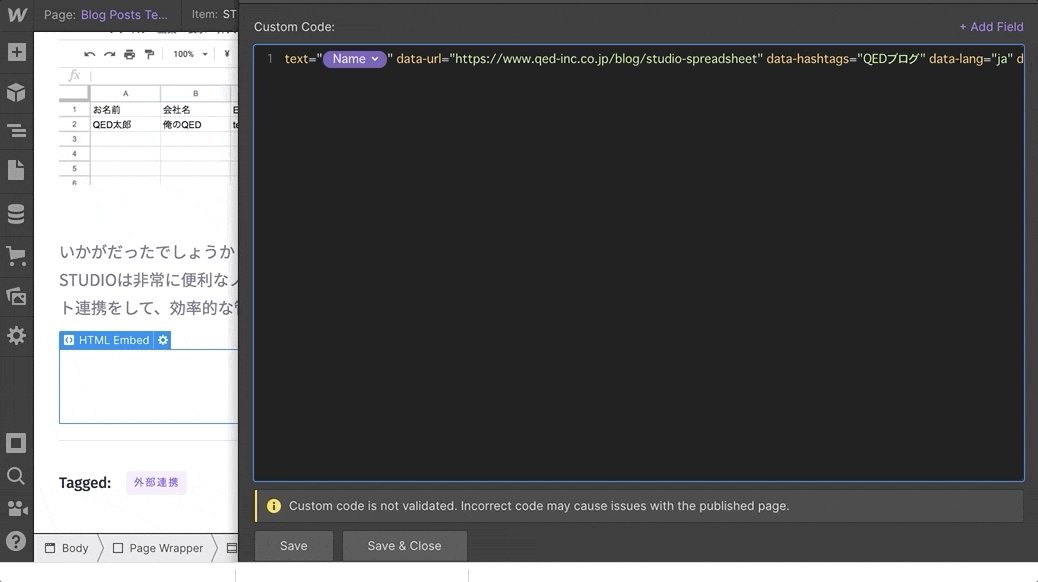
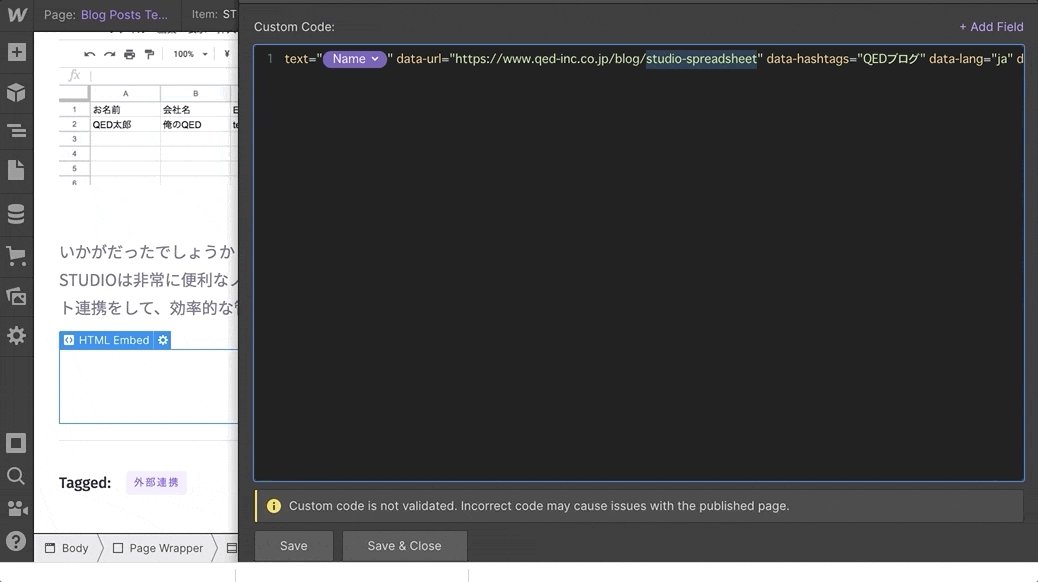
Webflowの記事ページで、先ほどコピーしたコードを貼り付け、タイトル部分(data-text属性)とシェアされるURL部分(data-url属性)の内容を、CMS内の値に応じて変わるように置換します。
CMS内の値を入力する際は、右上にある「Add Field」をクリックして、挿入する項目を選択します。
※その他の箇所も必要に応じて変更してください。

これでPublishすると、ツイッターのシェアボタンが追加されます。
ブログはTwitterで拡散されると多くの人に読まれることになるので、是非シェアボタンを追加して、人の目に触れる機会を増やしていきましょう!
Webflow CMSの料金プラン

Webflow CMSの料金プランには、無料プランと有料プランが用意されています。
どちらのプランも特定のニーズに合わせて選択することが重要です。
Webflow CMSの料金プランは以下の通りです。
- 無料プランの内容
- 有料プランの違い
無料プランの内容
Webflow CMSの無料プランでは、基本的なWebコンテンツの管理が可能です。
コンテンツの追加や編集、ページの作成などが無料で行えます。
しかし、より高度な機能やカスタマイズ性を求める場合は、有料プランへのアップグレードを検討する価値があります。
有料プランの違い
有料プランでは、無料プランにはない高度な機能やツールが提供されます。
例えば、カスタムコードの挿入やAPI連携、専用ドメインの使用などが可能です。
料金はプランによって異なりますが、プロジェクトの規模や要件に合わせて最適なプランを選ぶことが大切です。
Webflow CMSとSEO

Webflow CMSを使用する際には、SEO(検索エンジン最適化)にも注意が必要です。
Webサイトの検索エンジンでの表示やランキングを向上させるためには、いくつかの重要なポイントを抑えることが必要です。
主要なポイントは以下の通りです。
- メタタグの設定
- サイトマップの生成
メタタグの設定
Webflow CMSでは、各ページごとにメタタグを設定することが可能です。
タイトルタグやメタディスクリプションを適切に設定することで、検索結果のクリック率を向上させることができます。
適切なキーワードの選定や説明文の工夫が重要です。
サイトマップの生成
サイトマップは、Webサイトのページ構造を一覧で表示するもので、検索エンジンがWebサイトをクロールする際に役立ちます。
Webflow CMSは、自動的にサイトマップを生成してくれるため、適切なページがインデックスされるようになります。
サイトマップの正確性を保つことが重要です。
Webflow CMSでのブログ運営

Webflow CMSを使用してブログを運営する際には、いくつかの重要なポイントに注意する必要があります。
- 記事の投稿方法
- カテゴリーとタグの管理
ここでは、ブログ運営に関連する方法や手順を説明します。
記事の投稿方法
ブログ記事の投稿は、Webflow CMSの使いやすいインターフェースを通じて簡単に行うことができます。
ビジュアルエディターを使用して記事のコンテンツや画像を追加し、スタイルを調整します。
記事の公開予定日や公開状態なども設定できます。
記事の内容やフォーマットに気をつけつつ、定期的に記事を投稿することがブログ運営の基本です。
カテゴリーとタグの管理
ブログ記事を整理するために、カテゴリーやタグを適切に管理することが重要です。
カテゴリーは記事をテーマやジャンルごとにグループ化するのに役立ちます。
タグは特定のキーワードやトピックに関連する記事を関連付けるのに使われます。
適切なカテゴリーやタグの設定によって、読者が関心のあるコンテンツを見つけやすくなります。
Webflow CMSのコミュニティとサポート

Webflow CMSを利用する際には、コミュニティやサポートの活用が役立ちます。
知識や情報の共有、問題解決の支援などが行えます。
Webflow CMSのコミュニティとサポートは以下の通りです。
- オンラインフォーラムでの情報交換
- カスタマーサポートの連絡先
オンラインフォーラムでの情報交換
Webflow CMSのコミュニティフォーラムでは、他のユーザーや開発者と情報を共有したり、疑問や問題を相談したりすることができます。
フォーラムを通じて、ブログ運営に関するヒントやベストプラクティスを学び、成長することができます。
カスタマーサポートの連絡先
Webflow CMSのカスタマーサポートは、問題解決や技術的なサポートを提供する窓口です。
不明点やトラブルが発生した際には、遠慮せずにカスタマーサポートに連絡し、迅速な対応を受けることが大切です。
Webflow CMSの将来展望

Webflow CMSの将来には、さまざまな展望が広がっています。
今後の進化に期待が寄せられており、いくつかのポイントが注目されています。
- 将来のアップデート予定
- ユーザーからのフィードバック
将来のアップデート予定
Webflow CMSは、定期的なアップデートを行っています。
近い将来には、新しい機能や改善が追加される予定です。
これによって、ユーザーエクスペリエンスの向上や新たな機能の利用が可能になるでしょう。
ユーザーからのフィードバック
Webflow CMSは、ユーザーからのフィードバックを大切にしています。
ユーザーの声を聞きながら、より使いやすく便利なツールに進化していくことが予想されます。
ユーザーのニーズに合った機能の追加や改善が行われるでしょう。
Webflow CMSのユーザーレビューと評価

Webflow CMSのユーザーレビューや評価は、その品質や使い勝手を評価する上で重要な要素です。
実際のユーザーからの声を通じて、Webflow CMSの実力を知ることができます。
Webflow CMSの主たるユーザーレビューと評価は以下の通りです。
- プロフェッショナルな評価
- 一般ユーザーの口コミ
プロフェッショナルな評価
Webflow CMSは、多くのプロフェッショナルなWebデザイナーや開発者から高い評価を受けています。
その使いやすさやカスタマイズ性、デザインの自由度などが称賛されています。
プロジェクトの制作や運営において頼りにされています。
一般ユーザーの口コミ
一般のユーザーからの口コミもWebflow CMSの評価を形成しています。
使い勝手や機能の満足度、サポートの質などが、実際の体験に基づいて共有されています。
一般ユーザーの意見を通じて、Webflow CMSの魅力や改善点が浮き彫りにされています。
まとめ

Webflow CMSは、Webサイト管理を効果的に行うためのツールです。
基本概念や用途から始まり、主な特長としてレスポンシブデザインのサポート、ドラッグ&ドロップ機能、コード不要の操作性が挙げられます。
デザイナーにはビジュアルエディターの特長やプリセットテンプレートが、開発者にはAPI連携やカスタムコードの挿入が魅力です。
コンテンツ管理、料金プラン、SEO、ブログ運営においても使い勝手が強調され、コミュニティとサポートではオンラインフォーラムやカスタマーサポートがサポートの一環として紹介されています。
将来の展望において、Webflow CMSは定期的なアップデートを行いながら、ユーザーからのフィードバックにも積極的に耳を傾けています。
その結果、Webflow CMSはプロフェッショナルなユーザーからも一般ユーザーからも高い評価を受けているのです。